The idea of JAMstack and markdown with GitHub API, part 2
by Aniruddha on 2019-10-27 14:11:04
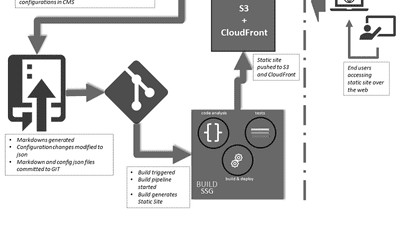
Whether or not, the architecture appears to be promising, I started putting my envision to set up a similar workaround. The architecture is about a platform, with which you can safely migrate your CMS application to JAMstack.
The idea of JAMstack and markdown with GitHub API, part 2 begins with, which are my stack containers:
- I chose @Netlify, to start with
- GitHub can be replaced with BitBucket but I am fond of Github
- Now the CMS should be varying in degrees, from which Legacy platform you are migrating. I have chosen Drupal and WordPress, and for the same reason, that people are discussing nowadays
- The frontend can also be any choice, I took Gatsby, again as people are discussing on this framework, as many plugins are being developed, SEO, they considered as a must, SSG can be tweaked with a large set of configurations. I went to starter libraries, chosen this one and forked it
So now I should show, rather than giving more lectures.
- Identity enabled(ref:1)
- The external provider is GitHub(ref:1)
- Git Gateway is on(ref:2)
- I have cms.js(ref:3) placed at src/cms directory with preview templates so that I can start editing my site with Git Gateway What next, I pushed the same in Git. Created a new site from Git in netlify(ref:4). Stay tuned folks…
External references: https://docs.netlify.com/visitor-access/identity/ https://docs.netlify.com/visitor-access/git-gateway/ https://github.com/netlify-templates/gatsby-starter-netlify-cms https://www.netlify.com/blog/2016/09/29/a-step-by-step-guide-deploying-on-netlify/
Coowners: @Ramit Mitra @Samajit Das